Arriva sempre il momento in cui vogliamo migliorare l’intefaccia visuale del nostro sito in modo tale da catturare l’attenzione degli utenti.Per fare ciò le opzioni di cui disponiamo sono sostanzialmente tre (dalla più difficile alla più facile): creare degli script per conto nostro, usare un framework JavaScript come ad esempio jQuery o mootools (il che facilita di molto la scrittura di codice) o infine usare degli script “pronti per l’uso” che funzionano con i framework esistenti o che magari l’autore ha creato da zero. Questo articolo è per coloro che scelgono di fare le cose un maniera un po’ più semplice o che non vogliono riscoprire l’acqua calda…

Ecco quindi una collezione di 10 effetti JavaScript
potenti – ma pur sempre semplici da implementare creati per miglorare l’interfaccia del vostro sito. Questi sono stati scelti con la filosofia del “massimo rendimento con il minimo sforzo”, ovvero con lo scopo di ottenere maggiore impatto grafico con il minimo sforzo di installazione ed implementazione.
GreyBox
 GreyBox permette di aprire altri siti in una finestra modale (come una pop-up, solo senza dover aprire un’altra finestra del browser). Ciò è molto utile per quando, ad esempio, vogliamo linkare più pagine web e non vogliamo che l’utente navighi al di fuori della nostra pagina o che la pop-up non venga bloccata dal pop-up blocker del vostro browser. Usare GreyBox è semplice e necessita di 3 passaggi descritti nel loro sito. Ecco alcune pagine riguardanti GreyBox:
GreyBox permette di aprire altri siti in una finestra modale (come una pop-up, solo senza dover aprire un’altra finestra del browser). Ciò è molto utile per quando, ad esempio, vogliamo linkare più pagine web e non vogliamo che l’utente navighi al di fuori della nostra pagina o che la pop-up non venga bloccata dal pop-up blocker del vostro browser. Usare GreyBox è semplice e necessita di 3 passaggi descritti nel loro sito. Ecco alcune pagine riguardanti GreyBox:
pagina di Download, Documentazione, Esempi, Installazione, e Uso avanzato (per programmatori JavaScript più esperti, che spiega come estendere le funzionalità della libreria).
instant.js
 L’effetto instant.js aggiunge dinamicamente un effetto Polaroid alle vostre immagini (ruota leggermente ed aggiunge un bordo bianco con una leggera ombreggiatura), simulando così la nota tecnica fotografica senza dover spendere tempo con programmi di fotoritocco come ad esempio Photoshop.
L’effetto instant.js aggiunge dinamicamente un effetto Polaroid alle vostre immagini (ruota leggermente ed aggiunge un bordo bianco con una leggera ombreggiatura), simulando così la nota tecnica fotografica senza dover spendere tempo con programmi di fotoritocco come ad esempio Photoshop.
Questo espediente può essere utlizzato quando avete bisogno di applicare questo effetto su più immagini e non volete modificarle a mano (certo, potete sempre creare un batch process, ma ciò risulta veramente funzionale solo per semplici azioni come ad esempio resize di immagini, crop uniforme, ecc.).
mooTable
 mooTable permette di creare tabelle ordinabili (senza dover ricaricare la pagina) utilizzando DOM invece di richiederne nuovamente i dati. L’implementazione è semplice così come configurare l’ordinamento dei campi delle tabelle.
mooTable permette di creare tabelle ordinabili (senza dover ricaricare la pagina) utilizzando DOM invece di richiederne nuovamente i dati. L’implementazione è semplice così come configurare l’ordinamento dei campi delle tabelle.
Questa libreria necessita del framework mootools, che può essere scaricato qui. Potete anche trovare un post nel forum di mootools creato dall’autore di mooTable, con dei feedback di altri sviluppatori di mootools.
FancyForm
 FancyForm sostituisce i soliti e noiosi controlli dei form come ad esempio i checkbox e i radio button, con altri molto più gradevoli. L’implementazione base è composta da due passaggi: (1) includere i files JavaScript nella pagina e (2) assegnare ai vostri controlli del form per checkbox:
FancyForm sostituisce i soliti e noiosi controlli dei form come ad esempio i checkbox e i radio button, con altri molto più gradevoli. L’implementazione base è composta da due passaggi: (1) includere i files JavaScript nella pagina e (2) assegnare ai vostri controlli del form per checkbox: class="checked" oppure class="unchecked" e per i radio button: class="selected" oppure class="unselected". Decisamente seplice.
Anche questo script necessita di mootools (ed è stato sviluppato a partire dalla versione 1.1)
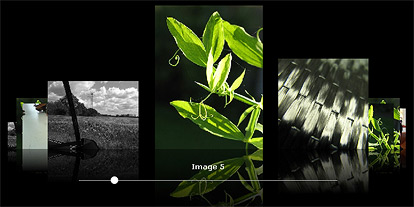
image menu
 image menu, sviluppato da phatfusion, è un gradevole menù orizzontale che espande i suoi elementi (in questo caso immagini) al semplice passaggio del mouse.
image menu, sviluppato da phatfusion, è un gradevole menù orizzontale che espande i suoi elementi (in questo caso immagini) al semplice passaggio del mouse.
Potete usarlo per visualizzare un montaggio di immagini che inizialmente risultano parzialmente nascoste, ma che possono essere rese completamente visibili passandoci sopra con il mouse.
Anche questo script necessita di mootools (ed è stato sviluppato a partire dalla versione 1.1)
AmberJack: Site Tour Creator
 Ecco una libreria JavaScript molto leggera che vi permetterà di creare dinamicamente un “tour” del vostro sito, dando la possibiltà agli utenti di visitare pagine chiave del vostro sito in tempo reale con una piccolo box descrittivo in ciascuna pagina.
Ecco una libreria JavaScript molto leggera che vi permetterà di creare dinamicamente un “tour” del vostro sito, dando la possibiltà agli utenti di visitare pagine chiave del vostro sito in tempo reale con una piccolo box descrittivo in ciascuna pagina.
Questo permette agli utenti di fare un tour delle varie sezioni del sito, senza dover utilizzare ad esempio un menù statico in flash o qualche altro metodo. Come funzionalità extra, potrete scaricare numerose “skin” o addirittura potrete crearne una voi stessi, così da poterlo adattare alla grafica del vostro sito. Qui è presente una gallery di skin così potrete subito cercare uno stile che si adatti al vostro sito.
ImageFlow
 Chiaramente ispirato dal famoso effetto “coverflow” di iTunes, ImageFlow è un semplice effetto che visualizza una collezione di immagini che l’utente può scrollare usando una scrollbar presente sotto le immagini. Sviluppatori avanzati hanno anche la possibilità di modificare lo script in modo da migliorare o adattare il comportamento dello slider.
Chiaramente ispirato dal famoso effetto “coverflow” di iTunes, ImageFlow è un semplice effetto che visualizza una collezione di immagini che l’utente può scrollare usando una scrollbar presente sotto le immagini. Sviluppatori avanzati hanno anche la possibilità di modificare lo script in modo da migliorare o adattare il comportamento dello slider.
Quando un utente fa click su un’immagine, questa fa una redirect su un’altra pagina contenente l’immagine cliccata, quindi una buona idea potrebbe essere quella di usare questo script in congiunzione con un altro che permetta di vedere l’immagine in una finestra modale (come ad esempio da questo hack di ImageFlow)
ShadowBox.js Media viewer
 ShadowBox è “un visualizzatore di media completamente scritto in JavaScript, cross-browser, cross-platform, chiaro, leggero e pienamente documentato”
ShadowBox è “un visualizzatore di media completamente scritto in JavaScript, cross-browser, cross-platform, chiaro, leggero e pienamente documentato”
Cosa distingue ShadowBox da una pletora di altre finestre modali come Lightbox 2, è il supporto ad altri tipi di file oltre alle immagini, come ad esempio video in flash, video embedded di YouTube, Trailers di Apple.com e pagine web (una pagina do Login, ad esempio, che risparmierebbe all’utente di passare ad un’altra pagina per effettuarlo). Insomma, uno script per cui varrebbe la pena di provarlo e giocarci un po’.
TJPzoom 3 – ingranditore di immagini
 TJPzoom permette di effettura lo zoom di determinate porzioni di un’immagini ad alta risoluzione. Tenendo premuto il bottone del mouse e trascinandolo su o giù è possibile incrementare o decrementare il livello di zoom.
TJPzoom permette di effettura lo zoom di determinate porzioni di un’immagini ad alta risoluzione. Tenendo premuto il bottone del mouse e trascinandolo su o giù è possibile incrementare o decrementare il livello di zoom.
Un modo di impiego di TJPzooom è ad esempio quello di scalare delle immagini ad alta risoluzione in modo che stiano nella vostra pagina per permettere poi agli utenti di effettuare lo zoom di queste.
mootools Tips
 mootools Tips è parte del framework di mootools che permette di configurare il modo in cui vengono visualizzati i tooltip; quando un utente passa sopra un link o un’immagine con il mouse, compaiono informazioni addizionali riguardanti l’oggetto.
mootools Tips è parte del framework di mootools che permette di configurare il modo in cui vengono visualizzati i tooltip; quando un utente passa sopra un link o un’immagine con il mouse, compaiono informazioni addizionali riguardanti l’oggetto.
Alcune opzioni che si possono ottimizzare sono: gli stili CSS (per fare in modo che i tooltip siano graficamente diversi dal testo bianco con sfondo nero che è lo stile di default), velicità di transizione. stile con cui il tooltip compare si schermo e il tempo che il tooltip impiega a comparire. Come accennato, questo necessita del framework mootools per funzionare.
 ) su questo blog.
) su questo blog.
Grazie della bella lista.
Alcuni li conoscevo già… altri sono una bella scoperta! 🙂
Ciao,
Emanuele
Grazie per le segnalazioni… alcune sono veramente eccezionali.
Grazie
Sono certo che i vostri commenti faranno molto piacere a Lerio, e mi aggiungo ai ringraziamenti per questa ottima lista!… o ringrazio anche per il contributo, di sicuro valore, che potrà donare a questo blog.
Con l’occasione, per distinguere meglio l’autore dell’articolo, è stata aggiunto un piccolo avatar infondo all’articolo.
tempo fa ho usato instant.js per il mio sito di fotografia. Trovo molto interessante shadowbox, è simile al lightwindow (a cui infatti è inspirata) che conoscevo già. Grazie per le segnalazioni!
Grazie davvero! Come ha detto Emanuele, la maggior parte li conoscevò già, ma Tjpzoom per esempio è grandioso.
trovo interesantissimi: Shadowbox.js Media Viewer, phatfusion, Orangoo Labs – GreyBox.
molte grazie 😉
Molto interessante… davvero utili questi js!
complimenti per il sito e l’articolo…
tutto vramente molto bello, utile e ben fatto… a questo servono i blog! 🙂
Molto belli questi Js, io uso lightbox per le fotogallery, ma questi sono molto validi!!!
Ciao
Ho testato lo script shadowbox con le google maps.
per ogni marker vorrei associare un’immagine che viene caricata dallo shadowbox.
non riesco a superare un problema nel passaggio della variabile dello scprit
//var txt=”<a rel=’shadowbox’ href=’../Public/’ title=’ di ‘><img src=’http://www.apomezia.it/public/’ />“;
con questo comando mi apre semplicemente la foto in una nuova pagina
quanto sopra è visibile in http://www.apomezia.it/ungiro/dmappa.asp?id=7
grazie
Navigazione molto gradita.. davvero bella . Grazie
Complimenti, grazie per la segnalazione questi effetti sono utilissimi per realizzare siti di buon livello grafico!
Bella lista anche se di box come greybox ce ne sono molte, date un’occhiata qui Le migliori lightbox in circolazione
qualcuno mi sa dire come si fanno funzionare passo per passoooo hel me..:(
Anzitutto grazie per i commenti, sono contento che molti abbiano apprezzato l’articolo come io continuo ad apprezzare il lavoro dei programmatori che continuano a sfornare nuove librerie / effetti sempre più compatibili e performanti. Con questo vi già anticipo che sono al al lavoro su altri articoli stuzzicanti.
@ raf
giustissimo: la condivisione è alla base della conoscenza.
@ marco
indica lo script che stai tentando di far funzionare, ma in linea di massima è sempre meglio affidarsi ai rispettivi how-to / forums per avere delle risposte certamente più esaustive.
ciao!
Bel articolo e buone dritte, grazie per la condivisione!
Tutti molto belli..grazie per la panoramica
Stupenda elenco!!
Stupendo, sei stato bravissimo!
Ottima raccolta.
Come hai fatto a trovare tutte queste librerie?
Sono uno sviluppatore. Di design non sono molto afferrato però.
Sto cercando una libreria come mootable. ne conosci altre ?
Ciao Desmm,
sai per caso se nelle ultime versioni di wordpress sia stato implementato qualcosa che inibisce l’instant.js?
Da diverso tempo sul mio blog non funziona più, ora stavo provando a ripristinarlo ma non riesco. Ho provato anche a scaricare la versione aggiornata del JS ma niente…
può essere dovuto dal tema utilizzato?
è possibile usare questi effetti con e107? mage menù…come si fa se si possono usare…grazie mille
hei ciao a tutti… bel sito ma qualkuno sa kome posso abbellire il komputer??
grazie! da provare sicuramente!